Better cache hit detection and UX
Performance
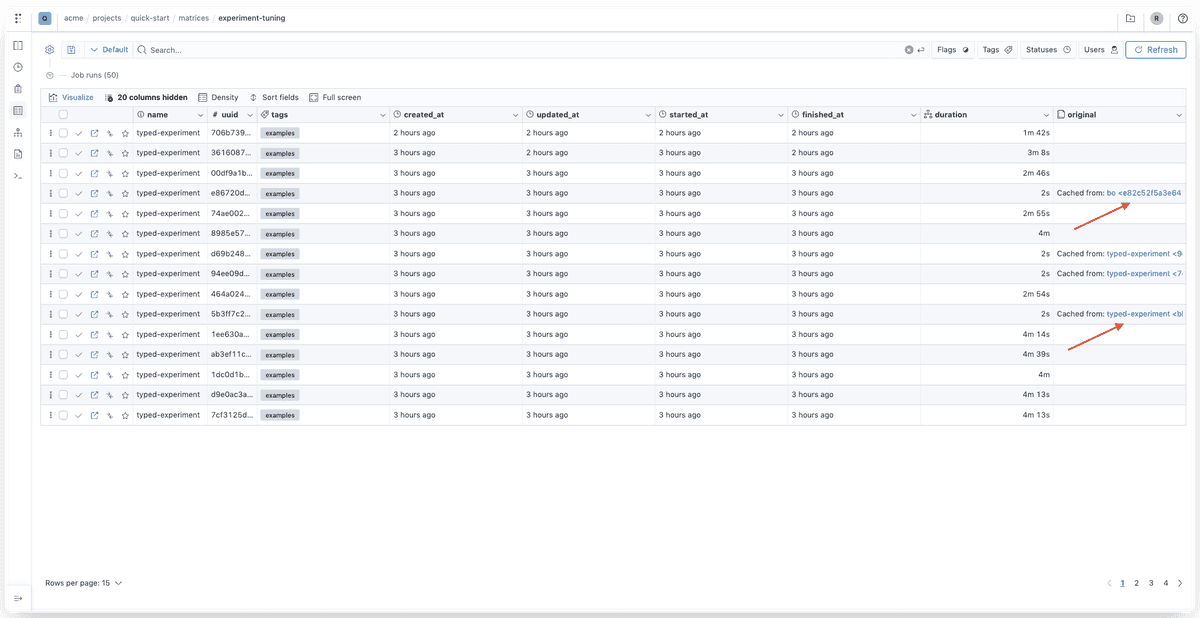
In v1.2, we refactored the compiler to introduce a better cache hit detection and heuristics for the default behavior, the change brings over 80% performance to the compilation process and avoids searching large branches (leaves with nested workflows or hyperparameter tuning).
For example when rerunning an hyperparameter tuning operation, Polyaxon will quickly flag all cache hits and only schedule operations that were not visited before.

Of course users can define how the cache must behave and if it must invalidate any state based on the cache section.
UX
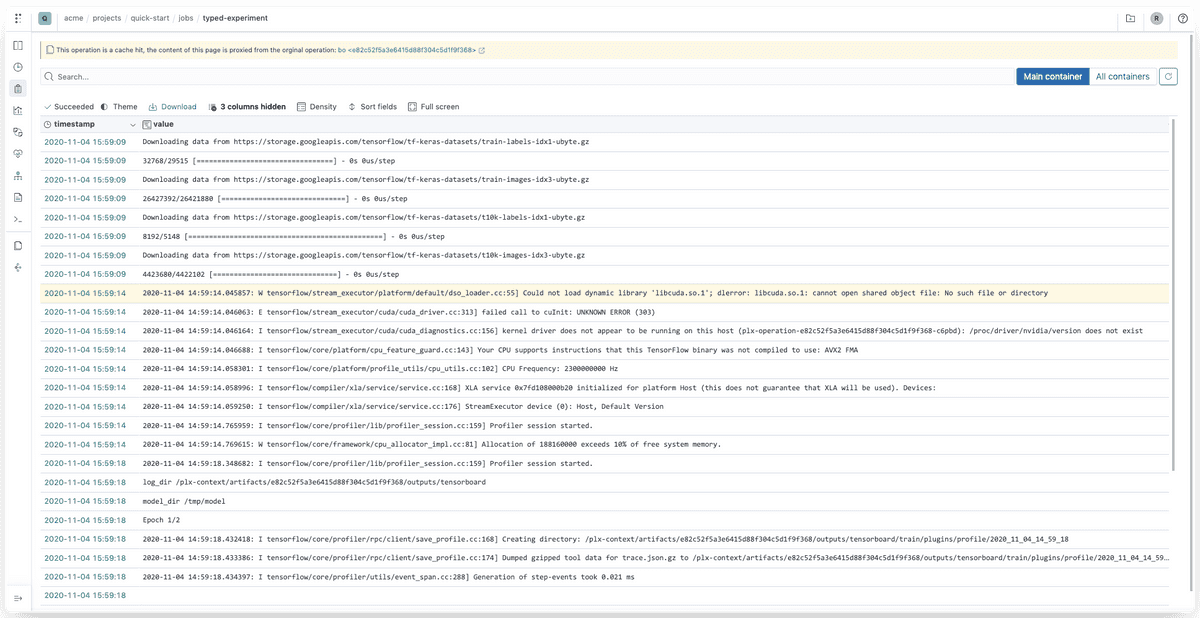
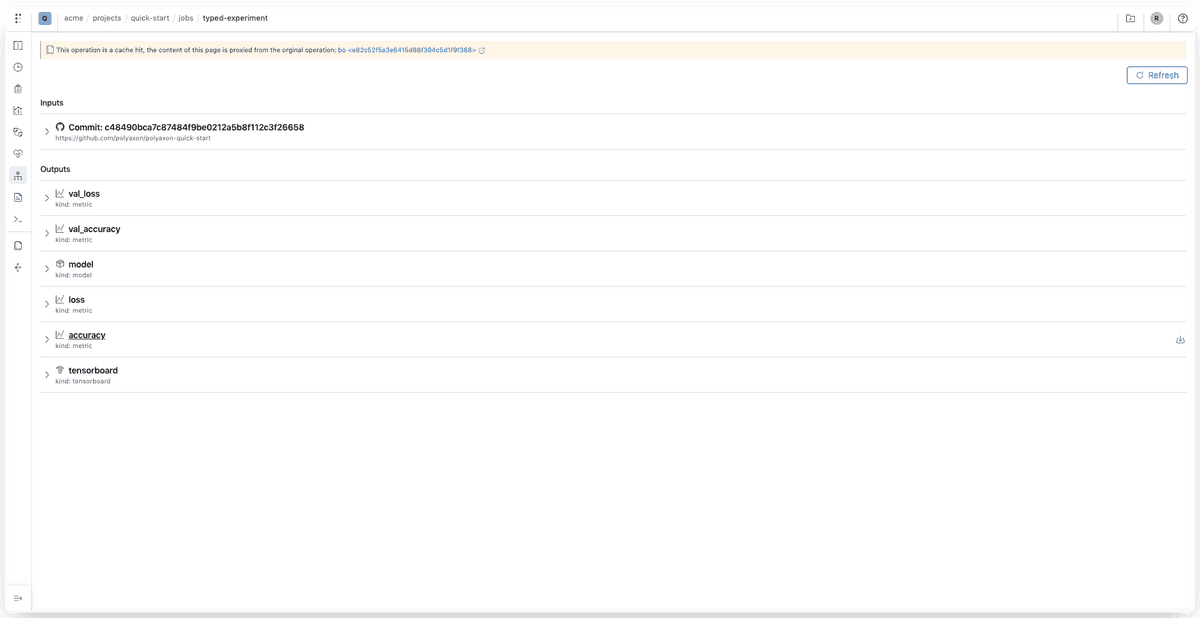
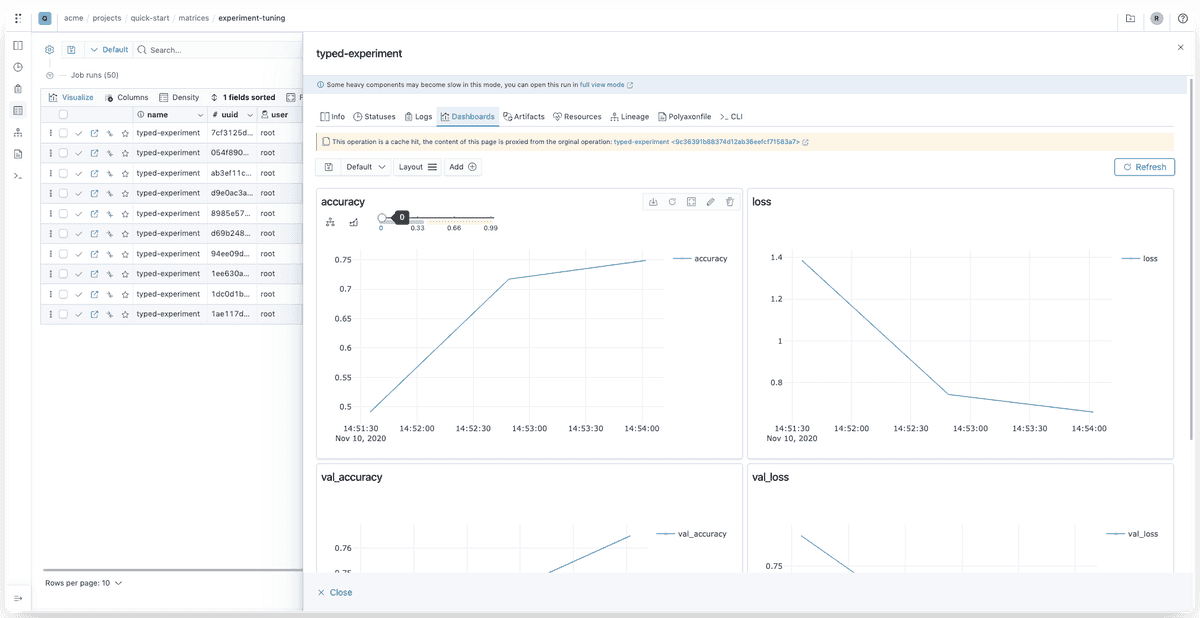
Polyaxon UI has much better handling of cache hits, we currently display a banner and proxy all logs, lineage data, and metrics from the original run.
-
Logs loaded from cached operation:

-
Lineage loaded from cached operation:

-
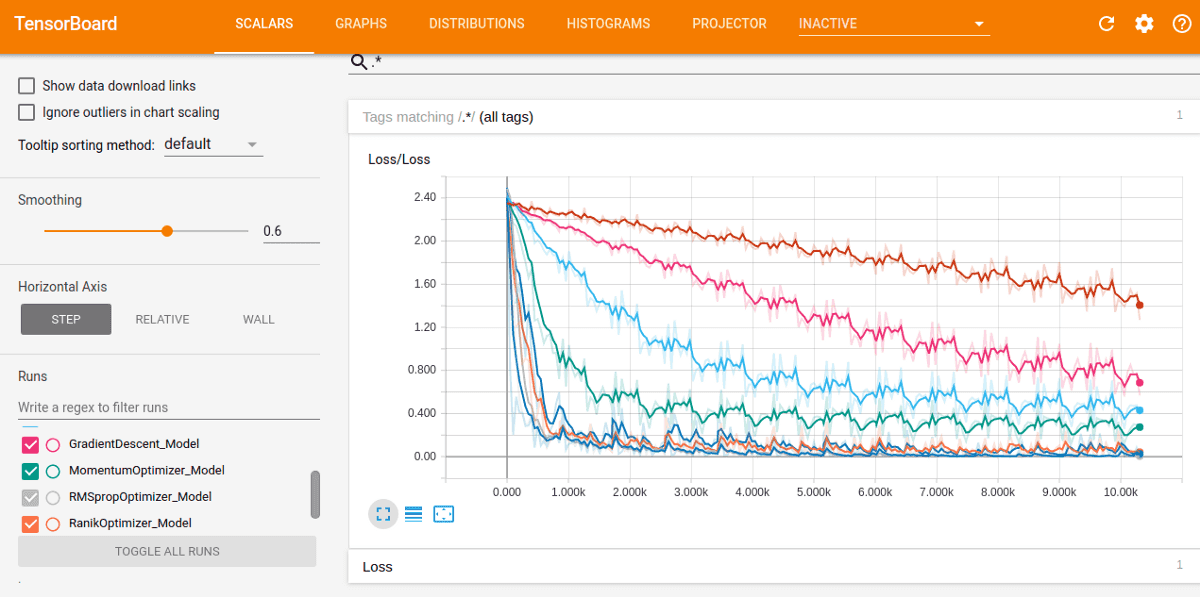
Dashboards loaded from cached operation:

Learn More about Polyaxon
This blog post just goes over a couple of features that we shipped since our last product update, there are several other features and fixes that are worth checking. To learn more about all the features, fixes, and enhancements, please visit the release notes.
Polyaxon continues to grow quickly and keeps improving and providing the simplest machine learning abstraction. We hope that these updates will improve your workflows and increase your productivity, and again, thank you for your continued feedback and support.