You can log and consume charts generated by altair-viz or Vega Lite directly to Polyaxon.
Tracking
You can log any chart generated by Altair using Polyaxon’s tracking module.
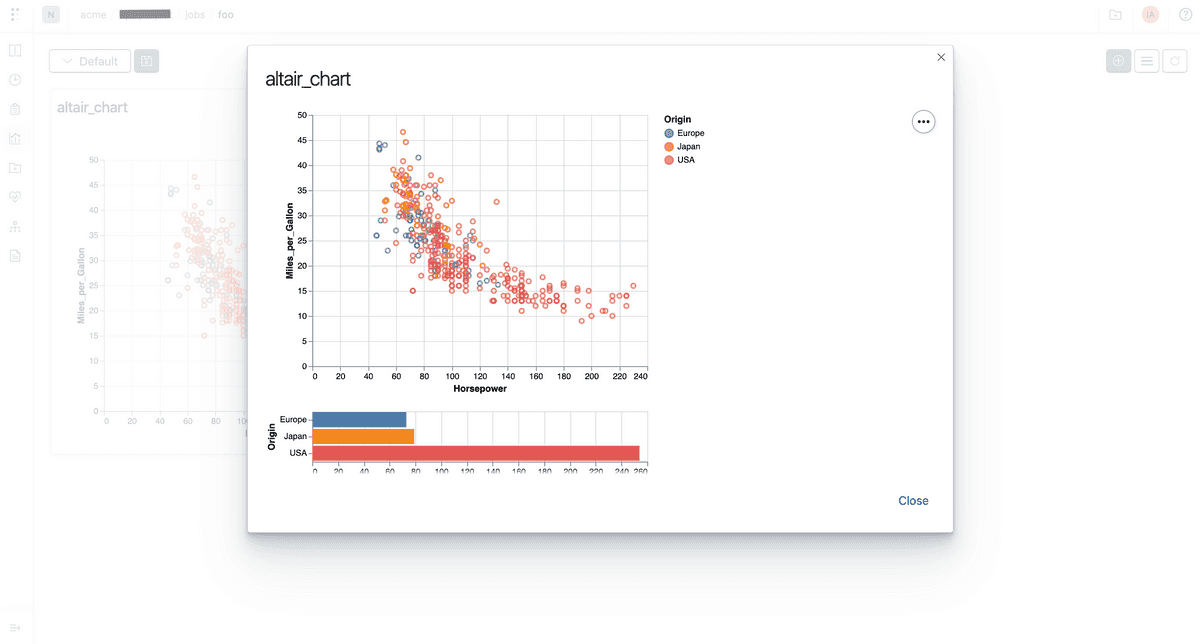
Dashboard
Any chart that is logged during the lifetime of your jobs or experiments can be rendered automatically in Polyaxon UI.
In notebooks
You can also consume any events or charts tracked in your experiments using the Python Library to programmatically visualize results in notebooks.
Downloading events
All charts and events are stored on your artifacts store, and follow any networking or security policy you set for your cluster. You can download any chart tracked to either render it manually or to archive it to a different location using the Python Library
Example
Python script
import altair as alt
from vega_datasets import data
from polyaxon import tracking
tracking.init()
source = data.cars()
brush = alt.selection(type='interval')
points = alt.Chart(source).mark_point().encode(
x='Horsepower:Q',
y='Miles_per_Gallon:Q',
color=alt.condition(brush, 'Origin:N', alt.value('lightgray'))
).add_selection(
brush
)
bars = alt.Chart(source).mark_bar().encode(
y='Origin:N',
color='Origin:N',
x='count(Origin):Q'
).transform_filter(
brush
)
chart = points & bars
tracking.log_altair_chart(name='altair_chart', figure=chart)Example as an executable component
version: 1.1
kind: component
name: altair-chart
run:
kind: job
init:
- file:
filename: script.py
content: |
import altair as alt
from vega_datasets import data
from polyaxon import tracking
tracking.init()
source = data.cars()
brush = alt.selection(type='interval')
points = alt.Chart(source).mark_point().encode(
x='Horsepower:Q',
y='Miles_per_Gallon:Q',
color=alt.condition(brush, 'Origin:N', alt.value('lightgray'))
).add_selection(
brush
)
bars = alt.Chart(source).mark_bar().encode(
y='Origin:N',
color='Origin:N',
x='count(Origin):Q'
).transform_filter(
brush
)
chart = points & bars
tracking.log_altair_chart(name='altair_chart', figure=chart)
container:
image: 'polyaxon/polyaxon-examples:ml'
workingDir: '{{ globals.artifacts_path }}'
command: [python3, -u, script.py]Result
In the dashboards tab, create a new custom chart widget